HTML: Изменение размера картинки
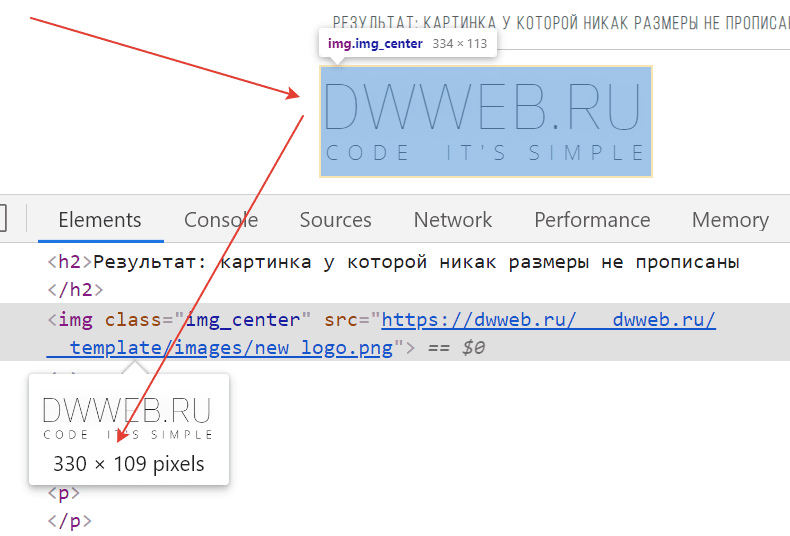
Изображения — составляющие практически любого сайта, поэтому без изменения размера не обойтись. Изменять размер картинки можно 2 способами: в графическом редакторе или программно в коде html на css. Если в коде css на html не задать размер изображения, то его высота и ширина на сайте будут такими же в пикселях, как у исходного файла. То есть вы можете изменить размер изображения без css и html, используя, только графический редактор и оно автоматически будет меняться на сайте, если не указывать его размер. Но есть случаи, когда необходимо программно изменять размер картинки в css на html. Изменять размер изображения вы можете в любом графическом редакторе photoshop, gimp, xnview и оно автоматически будет меняться на сайте в соответствии с оригинальными размерами.












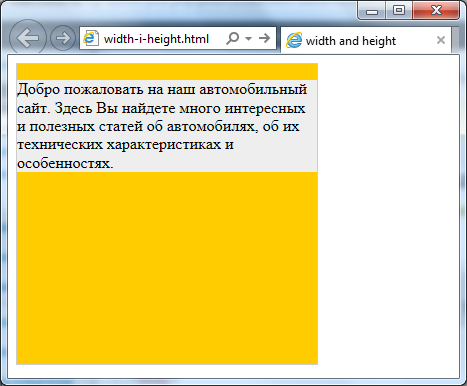
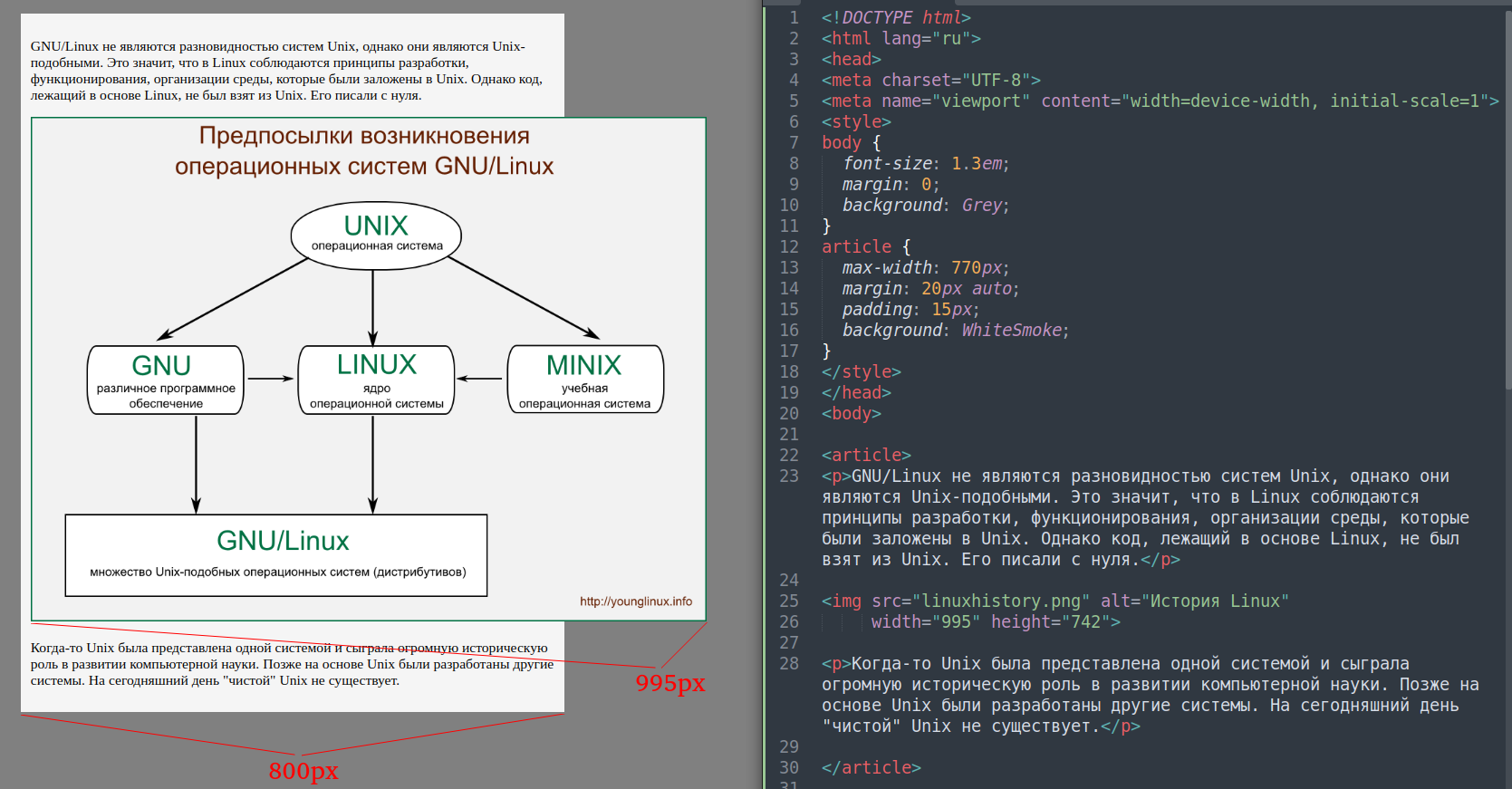
Загрузка… Через несколько секунд всё будет готово. Это задание архивной части. Перейдите по ссылке , чтобы пройти задание в актуальной части. Чтобы управлять шириной или высотой изображения, нужно использовать атрибуты width и height. В примере изображению задана ширина px.
- Есть что добавить? Зарегистрируйтесь
- Обязательный атрибут. В качестве значения указывается адрес картинки.
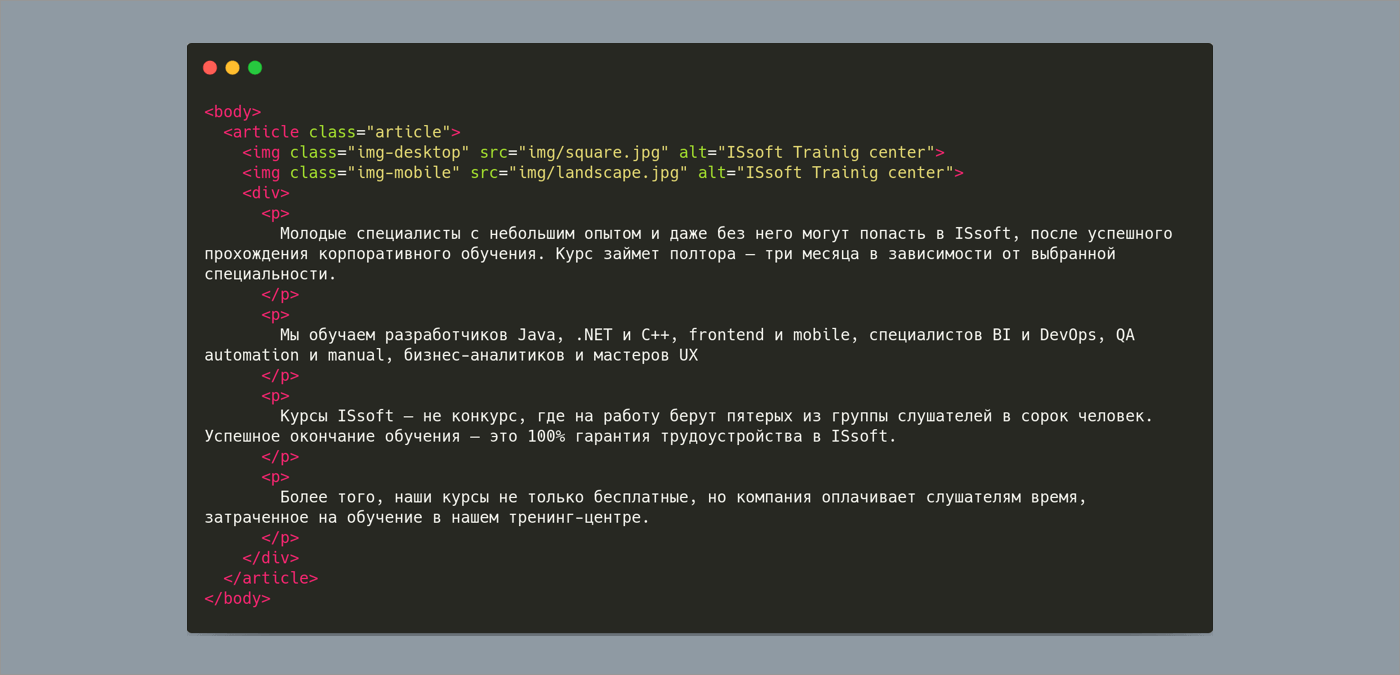
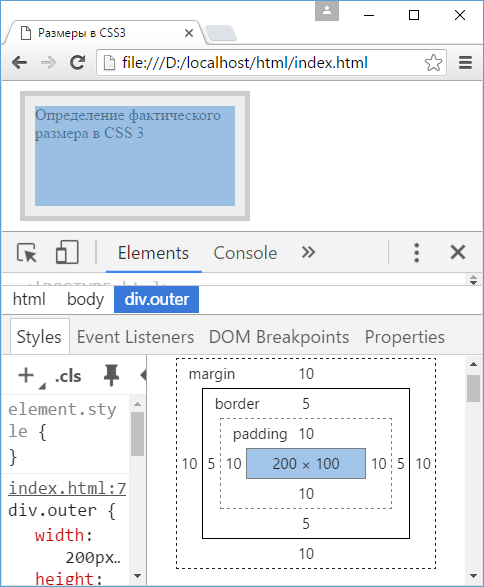
- Следует всегда для изображений определять высоту и ширину. Если высота и ширина установлены, то необходимое для изображения место выделяется во время загрузки страницы.
- Для изменения размеров изображения средствами HTML предусмотрены атрибуты height и width.
- Использование атрибутов
- Если картинка больше ширины блока, в котором размещается, она будет выходить за пределы этого блока.
- Для изменения размеров изображения средствами HTML предусмотрены атрибуты height и width.
- В этой статье мы поговорим о нескольких вариантах изменения размеров картинки в HTML.








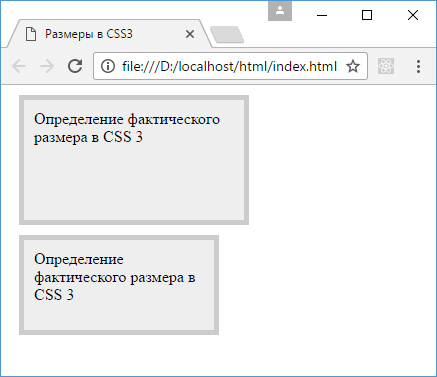
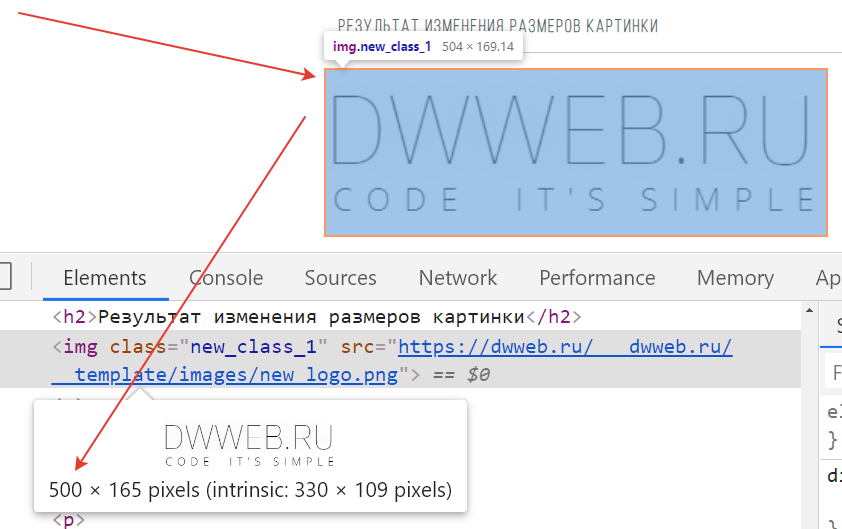
Для того чтобы задать необходимый размер картинки, необходимо воспользоваться свойствами: width — ширина картинки, height — высота картинки. Чтобы задать размер картинки с помощью CSS, можно использовать свойства width и height. Вот пример:.